Installing Influencer List page in Shopify
How to install the Influencer List page in Shopify
Install the Loudcrowd app to your store
Your first step is to install the LoudCrowd app from the Shopify marketplace. This guide takes you through setting permissions and integrating with your LoudCrowd account.
Update your store's theme
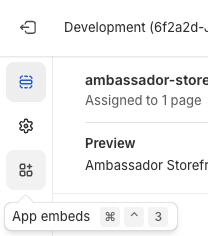
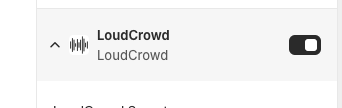
Edit a new copy of the theme and go to the App Embeds tab on the editor's left. Make sure the Loudcrowd app is installed and turned on.


Add a New Page Template
You can add a new template based on the template you prefer.
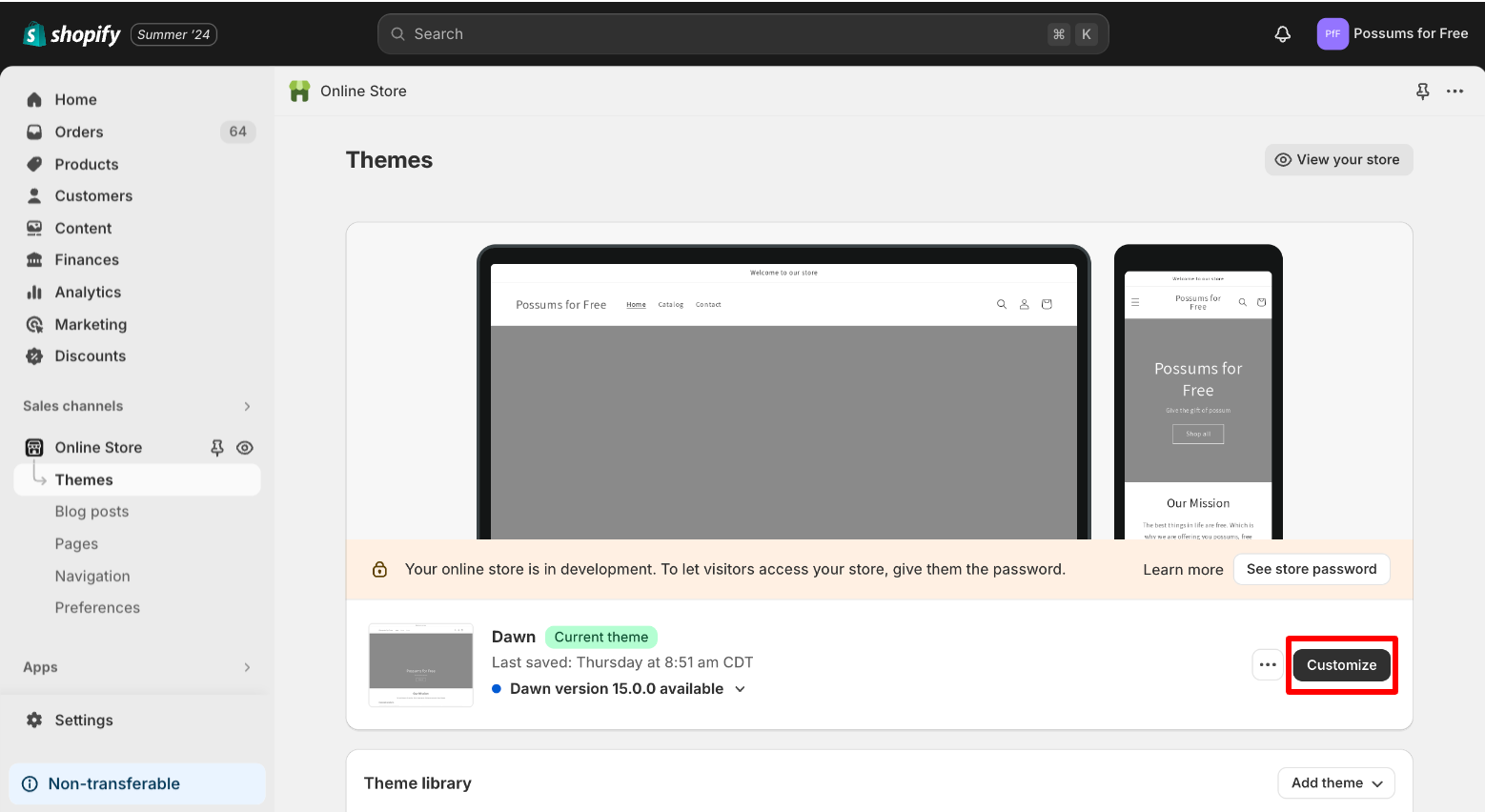
- Navigate to your store's Shopify Admin.
- Select the Customize button.

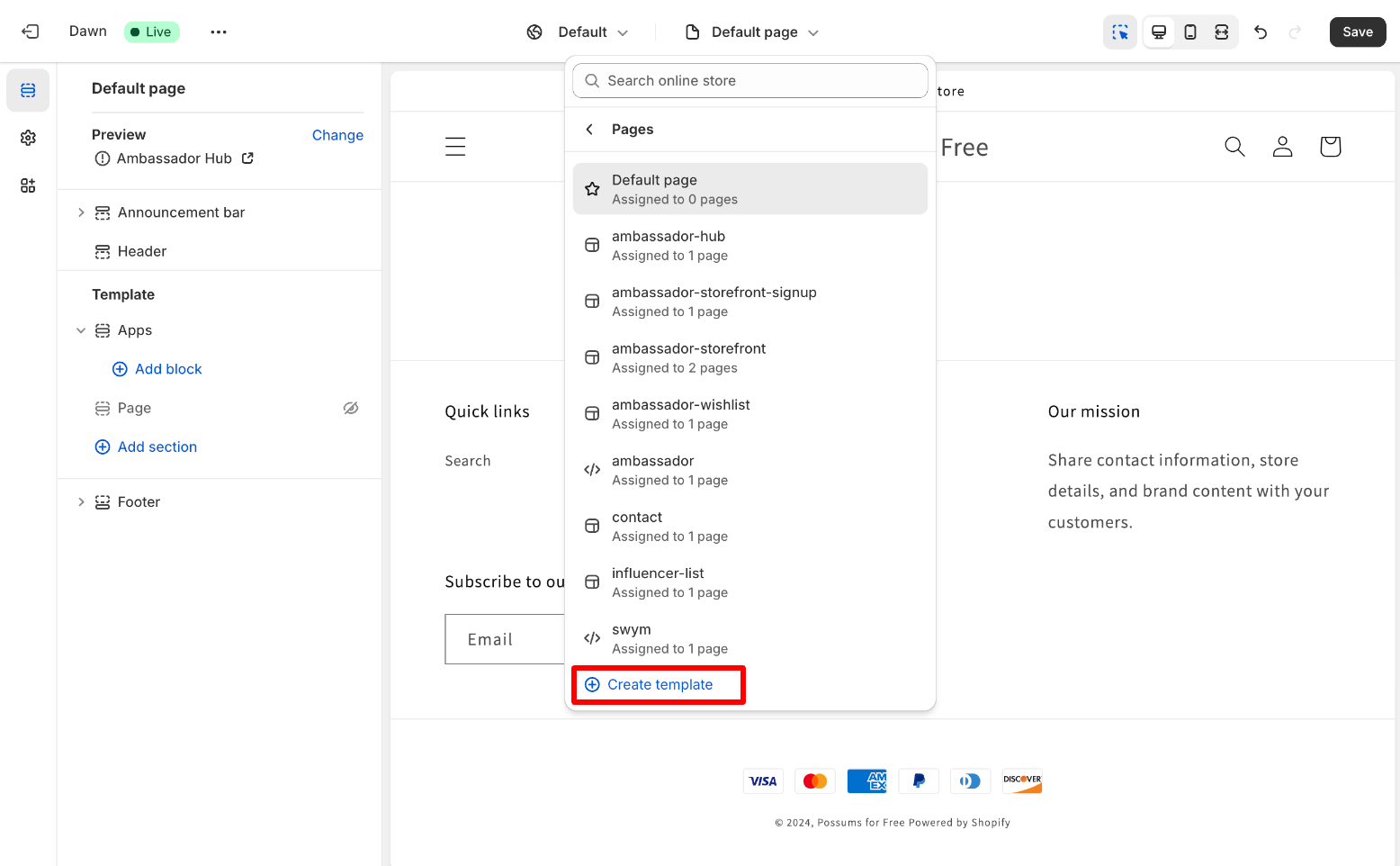
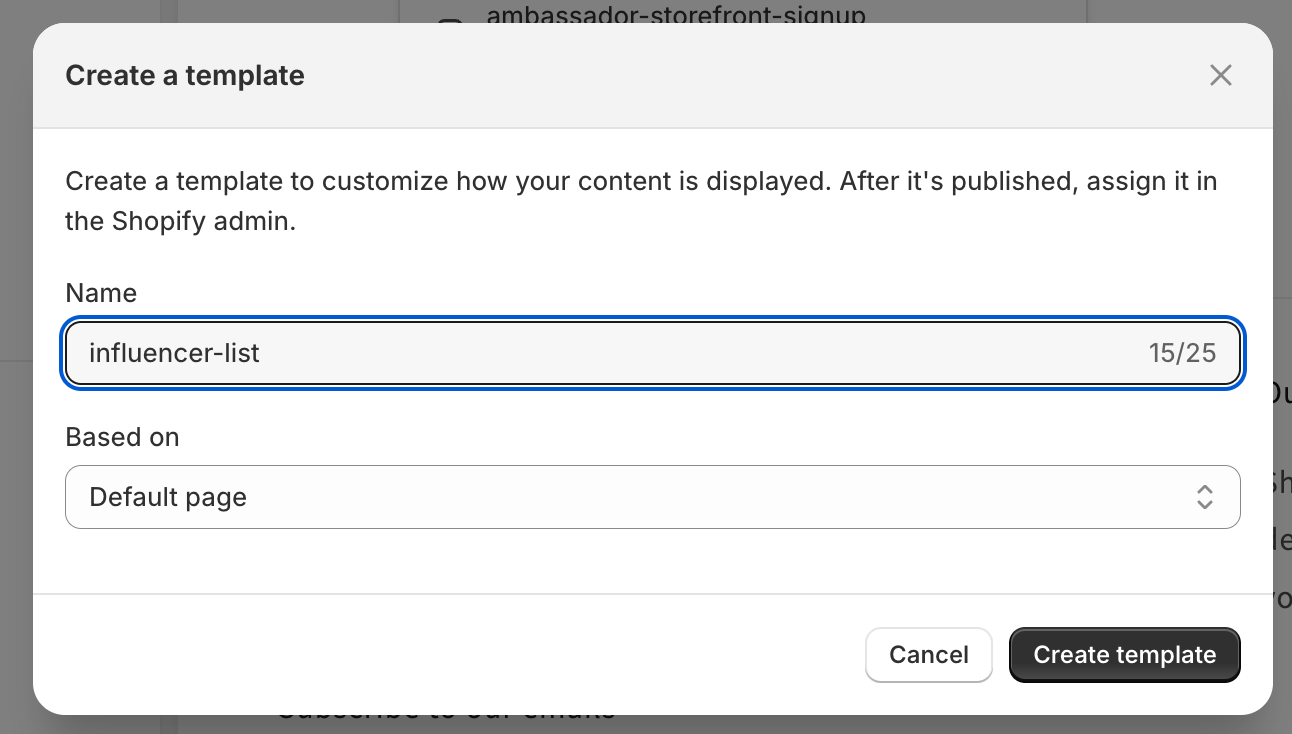
- Create a new page template named influencer-list.


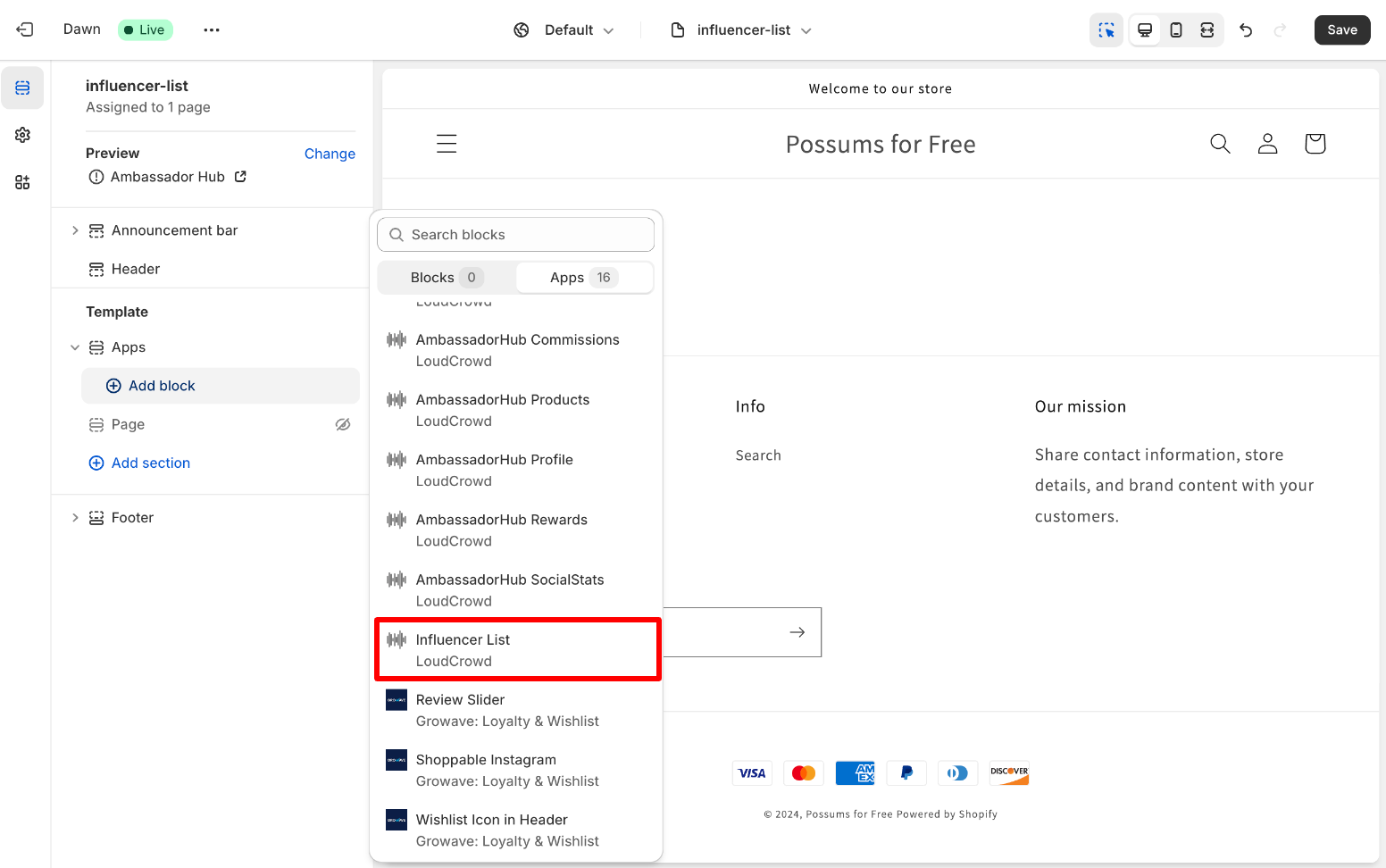
- Add the Influencer List block to the newly created influencer-list template.

- Save your changes.
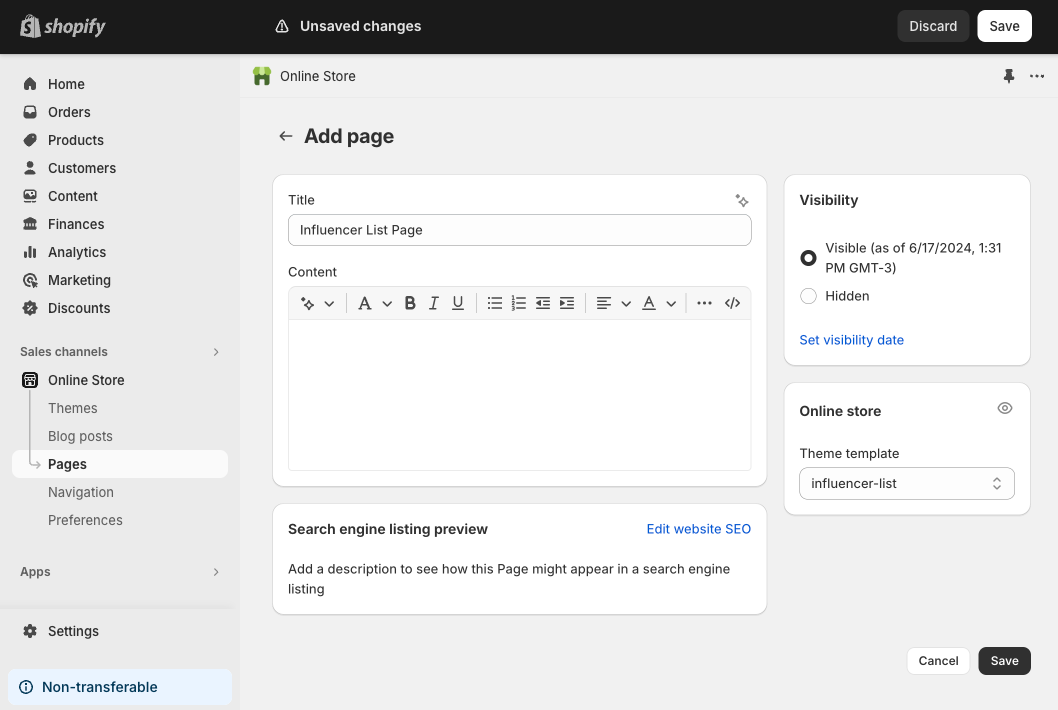
Assign a new page in the Shopify admin to that template

Test the Influencer List page
With the LoudCrowd app enabled on your store and the new template present on a page, you will now be able to test the page using the following link:
https://<your.store.com>/pages/influencer-list-page
Style your Influencer List page
The next step is styling the page to match your brand's aesthetic. We strive to make the blocks look great without customization; however, they sometimes need some styling due to the variety of environments they may be deployed to.
- In your theme's /Assets folder, make a file called loudcrowd.css
- In the theme.liquid file, add this snippet of code to the
<head>component. Ensure /pages/influencer-list-page points to your recently created page slug.
<!-- LoudCrowd -->
{% if request.path contains '/pages/influencer-list-page' %}
<link rel="preload" href="{{ 'loudcrowd.css' | asset_url }}" as="style"> {{ 'loudcrowd.css' | asset_url | stylesheet_tag }}
{% endif %}- Now, you can begin modifying the block components in loudcrowd.css
NOTEThis example is just a small portion of the css variables that can be set on these components. Please refer to this article about the various css settings that can be modified and overridden.
influencer-list-block {
\--lc-primary-color: #fedd00;
}
Updated about 1 year ago