Installing Storefront in Shopify
Install the LoudCrowd Storefront in Shopify
Install the App to Your Store
Install the LoudCrowd app from the Shopify marketplace. This will take you through setting permissions and integrating with your LoudCrowd account.
Update Your Store's Theme
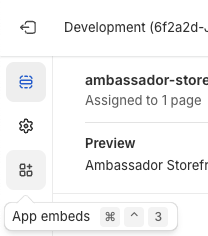
Edit a new copy of the theme and go to the App Embeds tab on the editor's left. Make sure the LoudCrowd app is installed and turned on.


Add a New Page Template File
Add a new template to the /templates folder named page.creator-storefront.json. Here is an example:
{
"sections": {
"main": {
"type": "main-page",
"disabled": true,
"settings": {
"padding_top": 28,
"padding_bottom": 28
}
},
"1712675188ceb36d5c": {
"type": "apps",
"blocks": {
"loudcrowd_ambassador_featured_product_7dkVeh": {
"type": "shopify://apps/loudcrowd/blocks/ambassador-featured-product/0afc7a0d-9f70-43a2-81e1-c20306ea13bd"
},
"loudcrowd_ambassador_hero_v2_YqyKxb": {
"type": "shopify://apps/loudcrowd/blocks/ambassador-hero-v2/0afc7a0d-9f70-43a2-81e1-c20306ea13bd"
},
"loudcrowd_ambassador_feed_89A7EF": {
"type": "shopify://apps/loudcrowd/blocks/ambassador-feed/0afc7a0d-9f70-43a2-81e1-c20306ea13bd"
}
},
"block_order": [
"loudcrowd_ambassador_featured_product_7dkVeh",
"loudcrowd_ambassador_hero_v2_YqyKxb",
"loudcrowd_ambassador_feed_89A7EF"
],
"custom_css": [],
"settings": {
"include_margins": true
}
}
},
"order": [
"main",
"1712675188ceb36d5c"
]
}Commit and deploy this change. This template must exist BEFORE a page can be applied to it.
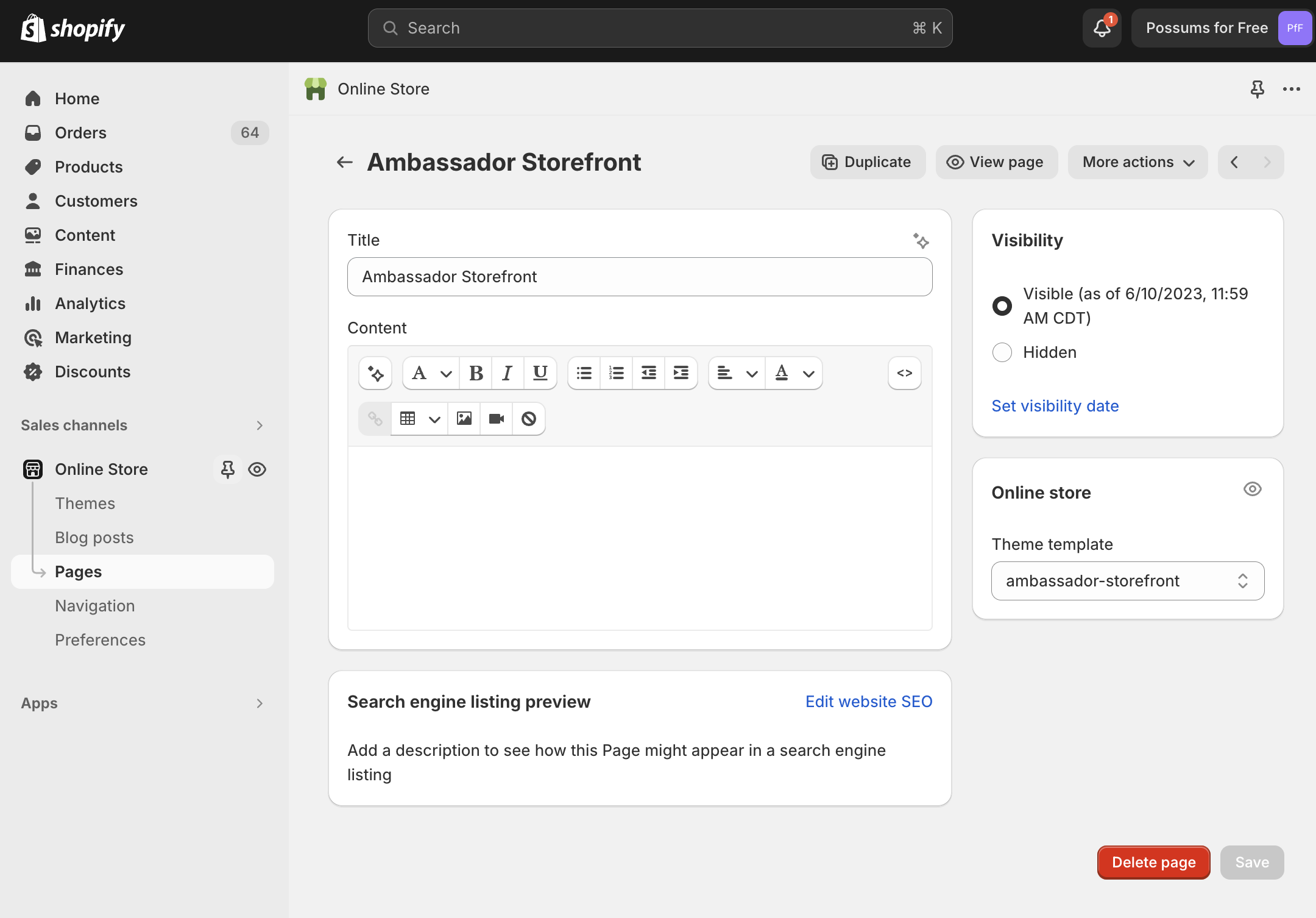
Assign a new page in the Shopify Admin to that template:

Test The Storefront
With the LoudCrowd app enabled on your store and the new template present on a page, you will now be able to test the page using the demo_ambassador mock data:
<your-store.com>/pages/creator-storefront?lc_ambassador_id=demo_ambassador
Style Your Storefront
The next step is styling the page to match your brand’s aesthetic. We strive to make the blocks look great without customization; however, due to the variety of environments they may be deployed to, they sometimes need some styling.
- In your theme's /Assets folder, make a file called loudcrowd.css
- In the theme.liquid file, add this snippet of code to the
<head>component.
<!-- LoudCrowd -->
{% if request.path contains '/pages/creator-storefront' %}
<link rel="preload" href="{{ 'loudcrowd.css' | asset_url }}" as="style"> {{ 'loudcrowd.css' | asset_url | stylesheet_tag }}
{% endif %}- Then, you can begin modifying the block components in loudcrowd.css.
NOTEThis example is just a small portion of the css variables that can be set on these components. Please refer to this article about the various css settings that can be modified and overridden.
ambassador-featured-product-block \{  
  \--lc-primary-color: #fedd00;
  \--lc-fp-btn-font-color: #000000;
}
ambassador-hero-block \{  
  \--banner-background: #fedd00; 
  \--lc-hero-font-color: #000000
}
ambassador-feed-block \{  
  \--lc-primary-color: #fedd00;
}
Updated about 1 year ago